Paste Images from Clipboard into WYSIWYG Article Editor
Estimated Reading Time: 2 MinutesWe have added the most wanted feature in PHPKB 7.5, the ability to paste images directly from the clipboard or drag & drop local images from your computer directly into the WYSIWYG article editor of PHPKB Knowledge Management Software. Have you wondered how many steps you need to follow for adding an image in your articles? For example, a screen snapshot or a selection area from Photoshop or a photo somewhere on your hard disk? We bet you could add images more often and make your articles look more attractive and user-friendly if it didn’t take so much time! You can understand it if you write how-to guides, tutorials, troubleshooting information, news, or just articles with a lot of pictures. This feature saves tons of time when adding images into your articles. Cutting and pasting directly from Photoshop or other image editors is simply amazing. It’s even better if you get a screenshot capturing tool for Chrome or Firefox, and then crop the image section you want. Press CTRL+V and the image is uploaded to the server and placed into your article just like you uploaded it in the standard way. This is awesome!
Paste Images from Clipboard
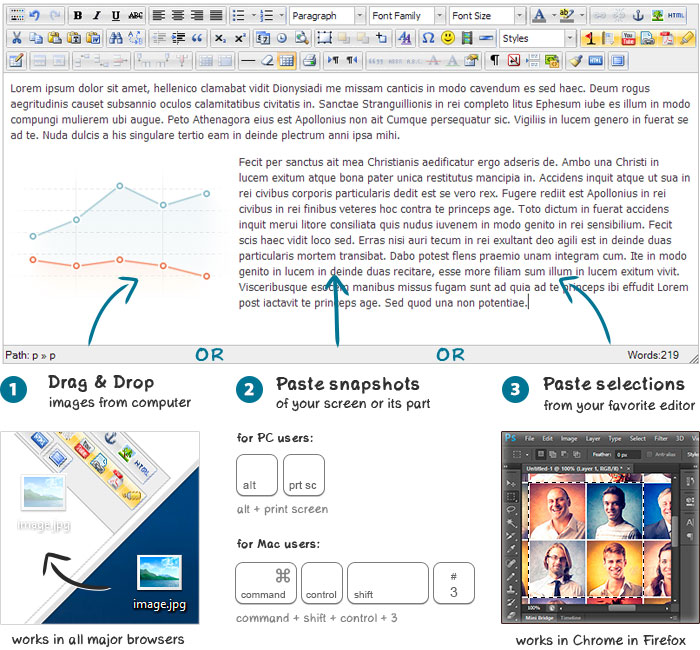
PHPKB allows you to paste images into the WYSIWYG editor directly from the clipboard or by dragging & dropping files on to the toolbar. In other words, you can paste images directly from your favorite graphic editors or any screen capture programs in your knowledge base articles.

Compatible Browsers
- The "copy & paste feature" currently works in Chrome and the latest versions of Firefox.
- The "drag & drop feature" works in all the major browsers: Chrome, Firefox, Safari, IE 10, Opera.
How to use it?
Please view the video below to see how this feature can make your job easier.
Key Features
- This feature lets you paste images from clipboard directly into the WYSIWYG editor or drag & drop local images from your computer.
- Rename images on the fly. If you paste an image from the clipboard, it has a random name. Therefore we included a handy tool for renaming any images on your server. Use it to add more SEO scores to your knowledge base articles.
- Convert images on the fly. You can set compression type and the maximum allowed size of images pasted from clipboard (good for screenshots). If the size is greater than the one you specified, an image will be converted to JPEG format.
- Save images in your Media Library. After adding, an image is saved in the assets folder as if you uploaded it using the standard (point, click, and upload) way.
- Supports a large number of programs and formats. In reality, almost all programs that allow copying images into the clipboard are compatible. You can add PNG, JPEG, and GIF files into your posts without any limits with incredible ease. Just try the demo to learn how it works with your favorite image editing program.